BLOG
ブログ
2018/04/09
「画面のサイズ」を気にしなくてもいい「レスポンシブwebデザイン」のホームページ
カテゴリ:
「WEB制作」
こんにちは、大阪でホームページ制作をしている改築工房です。
パソコンの画面サイズで作られたホームページをスマホで表示をすると、スマホの画面にあわせて文字や、画像が縮小されてしまいませんか?

もちろん拡大をすれば読めるようになりますが、
読みたい場所を一つ一つ拡大をするのは面倒です。
スマホから快適にアクセスするには、問題があります。

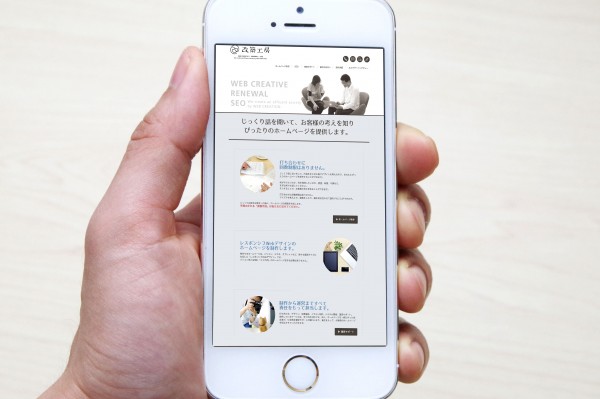
しかし、「レスポンシブwebデザイン」は「画面」のサイズに合わせて、レイアウトが変わるようにデザインされていますので快適にホームページを閲覧することができます。
実際に「レスポンシブwebデザイン」を見てみたいという方は、
パソコンで弊社のホームページを見ているときに、ブラウザの横幅サイズを狭くしてみて下さい。
写真や文章が切れてしまうことがなく、レイアウトが変化していきます。

「レスポンシブwebデザインではないけれど、スマホサイトがあるから大丈夫。」と思っていませんか?
実は今のスマホの変化が早すぎて、スマホサイトでは対応しきれない事も増えてきています。
画面のサイズもその一つです。
例えば、「iPhone 5」でぴったりに作っていたスマホサイトも、画面の大きな「iPhone 8Plus」では、画面の左右に余白が表示されてしまい、無駄なスペースを生んでしまっていることがあります。
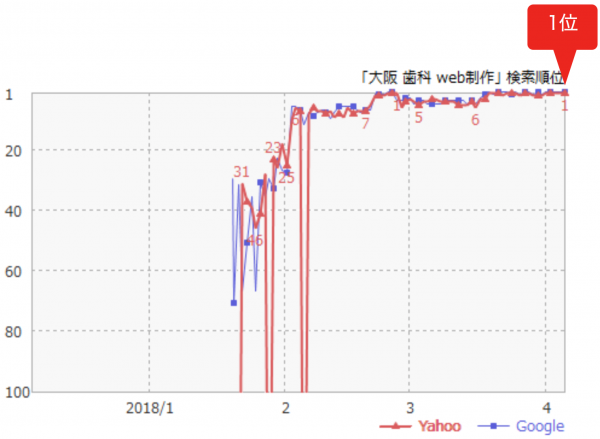
特に一番の理由として、Googleが「スマホサイト」を推奨していないという事があげられます。
今後の検索順位に影響がでてくるかもしれません。
歯医者さんのホームページでは、
おおよそ7〜8割がスマホからのアクセスです。
一般企業や士業などのホームページでも、
パソコン以外からのアクセスがどんどん増えています。
これからホームページを作ったり、リニューアルを考えている方は、
「レスポンシブwebデザイン」をお勧めします。
パソコンの画面サイズで作られたホームページをスマホで表示をすると、スマホの画面にあわせて文字や、画像が縮小されてしまいませんか?

もちろん拡大をすれば読めるようになりますが、
読みたい場所を一つ一つ拡大をするのは面倒です。
スマホから快適にアクセスするには、問題があります。

しかし、「レスポンシブwebデザイン」は「画面」のサイズに合わせて、レイアウトが変わるようにデザインされていますので快適にホームページを閲覧することができます。
実際に「レスポンシブwebデザイン」を見てみたいという方は、
パソコンで弊社のホームページを見ているときに、ブラウザの横幅サイズを狭くしてみて下さい。
写真や文章が切れてしまうことがなく、レイアウトが変化していきます。

「スマホサイト」があるからといって安心はできません
「レスポンシブwebデザインではないけれど、スマホサイトがあるから大丈夫。」と思っていませんか?
実は今のスマホの変化が早すぎて、スマホサイトでは対応しきれない事も増えてきています。
画面のサイズもその一つです。
例えば、「iPhone 5」でぴったりに作っていたスマホサイトも、画面の大きな「iPhone 8Plus」では、画面の左右に余白が表示されてしまい、無駄なスペースを生んでしまっていることがあります。
特に一番の理由として、Googleが「スマホサイト」を推奨していないという事があげられます。
今後の検索順位に影響がでてくるかもしれません。
スマホからのアクセスがどんどん増えています
歯医者さんのホームページでは、
おおよそ7〜8割がスマホからのアクセスです。
一般企業や士業などのホームページでも、
パソコン以外からのアクセスがどんどん増えています。
これからホームページを作ったり、リニューアルを考えている方は、
「レスポンシブwebデザイン」をお勧めします。